How to build an HTML5 image viewer
Table of contents

In this post, we provide you with a step-by-step guide to how you can deploy PSPDFKit’s HTML5 image viewer.
HTML5(opens in a new tab) (HyperText Markup Language) is a markup language used to create the structure of webpages. It’s the foundation of the web, and it’s an essential language for web developers. It’s based on tags, and tags tell the browser how to display content on the screen.
You can think of HTML as a skeleton for your website. After writing the markup (skeleton) for your website, you can style your website using CSS to make it look the way you want it to look.
What is an HTML5 image viewer?
An HTML5 image viewer uses JavaScript to render and view images in a web browser without the need to download it to your hard drive or use an external application like an image reader.
PSPDFKit HTML5 image viewer
We offer a commercial HTML5 image viewer library that can easily be integrated into your web application. Our HTML5 viewer supports rendering JPEG, PNG, TIFF, and PDF files in any modern browser and on any mobile device without any plugins.
It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
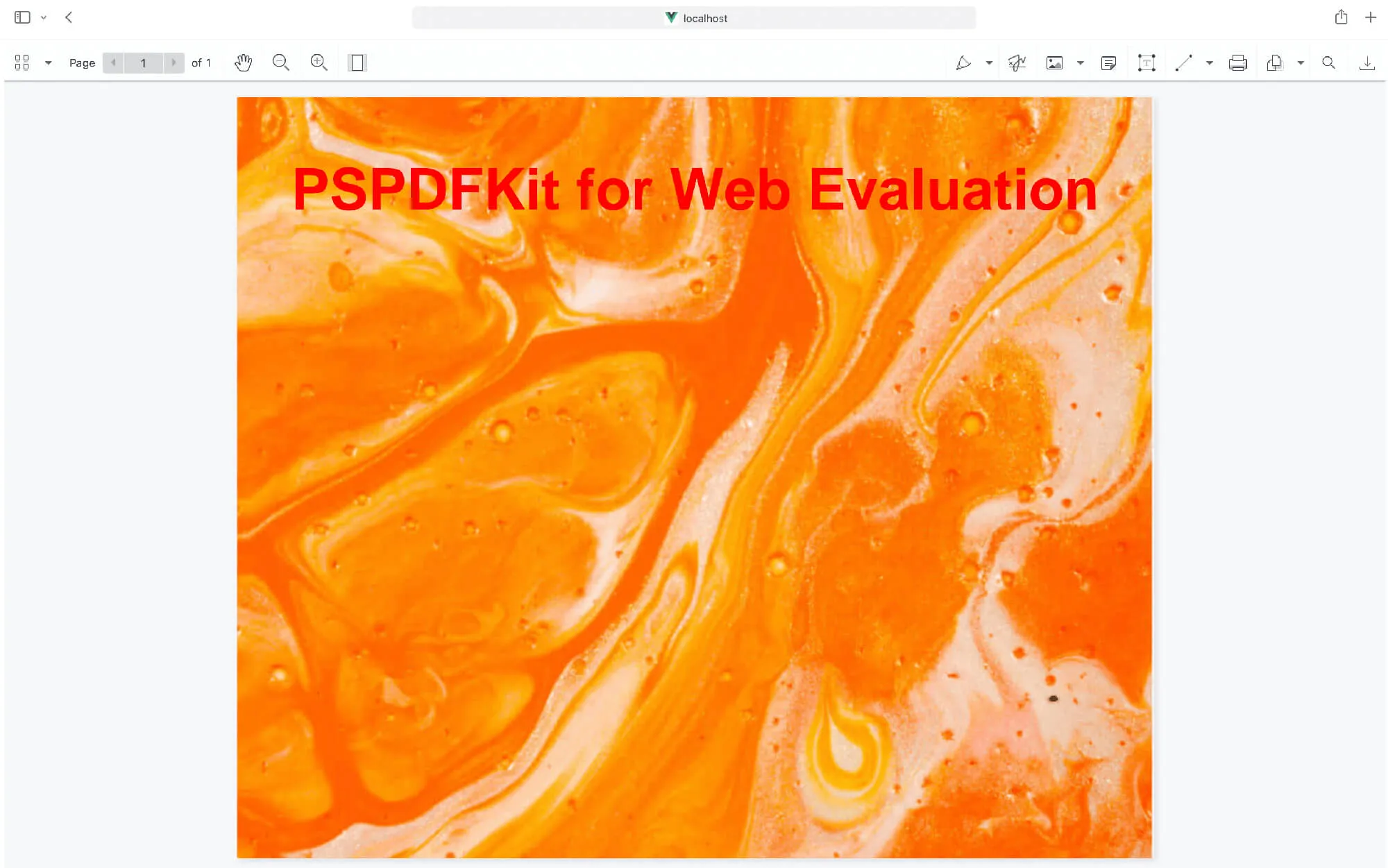
Example of our HTML5 image viewer
To see our image viewer(opens in a new tab) in action, upload a JPG, PNG, or TIFF file by selecting Choose Example > Open Document. Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an e-signature.
Requirements to get started
- Node.js(opens in a new tab)
- A package manager compatible with npm(opens in a new tab) (the npm client(opens in a new tab) is installed with Node.js by default)
Adding Nutrient to your project
Install the
@nutrient-sdk/viewerpackage:Copy the required viewer artifacts to your assets directory:
Terminal window cp -R ./node_modules/@nutrient-sdk/viewer/dist/ ./assets/
Make sure the assets directory contains:
nutrient-viewer.js(or an equivalent main script)- A
nutrient-viewer-lib/directory with supporting library files
Integrating into your project
Include a sample image (e.g. image.png) in the public or root folder of your project.
Add a mounting
<div>and a script reference to your HTML:<div id="nutrient" style="width: 100%; height: 100vh;"></div><script type="module" src="index.js"></script>Import the viewer in your JavaScript entry file:
import "./assets/nutrient-viewer.js";Initialize the viewer using
NutrientViewer.load():const baseUrl = `${window.location.protocol}//${window.location.host}/assets/`;NutrientViewer.load({baseUrl,container: "#nutrient",document: "image.png",}).then((instance) => {console.log("Nutrient loaded", instance);}).catch((error) => {console.error(error.message);});
Serving your website
Install the
servepackage globally:Terminal window npm install --global serveStart a local server from the current directory:
Terminal window serve -l 8080 .Open your browser and go to http://localhost:8080 to view your website.

If you want to download PSPDFKit manually or integrate it as a module, you can check out our JavaScript getting started guide.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular HTML5 guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our HTML5 image viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript image viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo(opens in a new tab) to see our viewer in action.