How to build an HTML5 PDF viewer

In this tutorial, we’ll show how to build an HTML5 PDF viewer with the Nutrient HTML5 PDF library.
HTML5(opens in a new tab) (HyperText Markup Language) is a markup language used to create the structure of webpages. It’s the foundation of the web, and it’s an essential language for web developers. It’s based on tags, and tags tell the browser how to display content on the screen.
You can think of HTML as a skeleton for your website. After writing the markup (skeleton) for your website, you can style your website using CSS to make it look the way you want it to look.
We offer a commercial HTML5 PDF viewer library that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office,and image viewing
- Dedicated support from engineers to speed up integration
Introduction to HTML5 PDF viewers
HTML5 PDF viewers are web-based applications that enable users to view and interact with PDF files directly within their browsers. Using HTML5 technology to render PDF content, these viewers provide an efficient and seamless experience for displaying PDFs online.
Thanks to HTML5’s capabilities, these viewers can deliver a rich, plugin-free user experience, allowing users to easily open, navigate, and interact with PDF files. Whether viewing a simple document or a complex report, HTML5 PDF viewers ensure content is rendered quickly and accurately, providing a seamless solution for online document viewing.
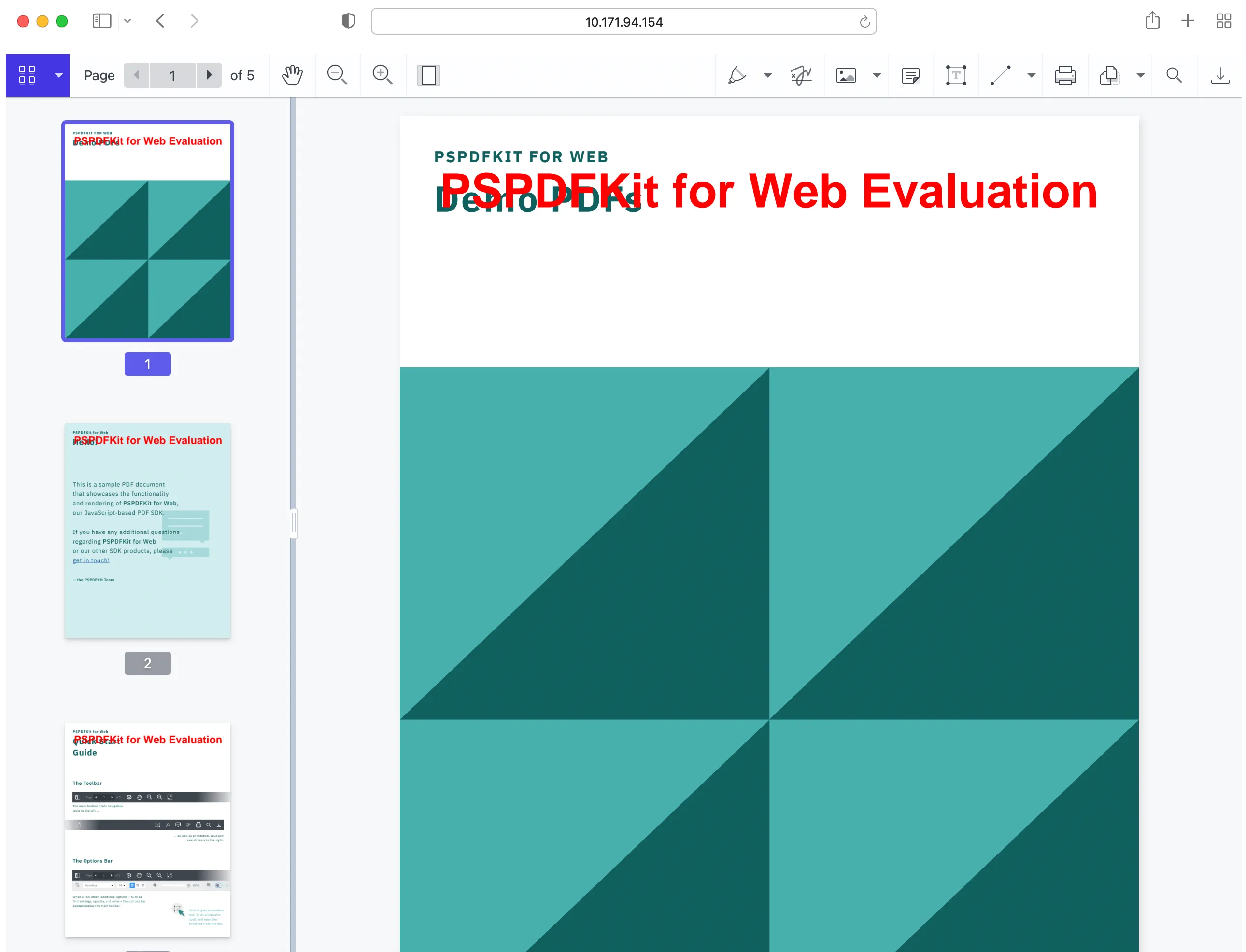
Example of our HTML5 PDF viewer
To demo our HTML5 PDF viewer, upload a PDF, JPG, PNG, or TIFF file by clicking Open Document under the Standalone option (if you don’t see this option, select Choose Example from the dropdown). Once your document is displayed in the viewer, try drawing freehand, adding a note, or applying a crop or an e-signature.
Adding Nutrient to your project
- Install the
pspdfkitpackage fromnpm. If you prefer, you can also download Nutrient Web SDK manually:
npm install pspdfkit- For Nutrient Web SDK to work, it’s necessary to copy the directory containing all the required library files (artifacts) to the
assetsfolder. Use the following command to do this:
cp -R ./node_modules/pspdfkit/dist/ ./assets/Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into your project
Add the PDF document you want to display to your project’s directory. You can use our demo document as an example.
Add an empty
<div>element with a defined height to your HTML file where Nutrient will be mounted:
<div id="pspdfkit" style="height: 100vh;"></div>- Include
pspdfkit.jsin your HTML page:
<script src="assets/pspdfkit.js"></script>- Finally, initialize Nutrient Web SDK in JavaScript by calling
PSPDFKit.load():
<script> PSPDFKit.load({ container: "#pspdfkit", document: "document.pdf" // Add the path to your document here. }) .then(function(instance) { console.log("PSPDFKit loaded", instance); }) .catch(function(error) { console.error(error.message); });</script>You can see the full index.html file below:
<!DOCTYPE html><html> <head> <title>My App</title> <!-- Provide proper viewport information so that the layout works on mobile devices. --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <!-- Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="height: 100vh;"></div>
<script src="assets/pspdfkit.js"></script>
<script> PSPDFKit.load({ container: '#pspdfkit', document: 'document.pdf', }) .then(function (instance) { console.log('PSPDFKit loaded', instance); }) .catch(function (error) { console.error(error.message); }); </script> </body></html>Serving your website
- To serve the website, install the
serve(opens in a new tab) package:
npm install --global serve- Serve the contents of the current directory:
serve -l 8080 .- Navigate to http://localhost:8080 to view the website.

If you want to download Nutrient manually or integrate it as a module, you can check out our JavaScript getting started guide.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular HTML5 guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our HTML5 PDF viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript PDF viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.
FAQ
What is the primary function of an HTML5 PDF viewer?
An HTML5 PDF viewer displays PDF files directly in the browser, enabling users to view and interact with PDFs online.
How does Nutrient help with HTML5 PDF viewing?
Nutrient offers a prebuilt UI and tools that make it easy to view, annotate, and edit PDFs directly in the browser.
Can Nutrient Web SDK support other file types?
Yes, Nutrient also supports MS Office and image file types for in-browser viewing.
Do I need additional plugins to view PDFs with Nutrient?
No, Nutrient works directly in the browser without any additional plugins.
How can I add annotations or signatures in the HTML5 PDF viewer?
Nutrient includes built-in tools for adding annotations, filling out forms, and adding signatures to documents.