How to display PDFs using Angular
Table of contents

In this blog post, you’ll learn how to display a PDF document using Nutrient’s Angular PDF library. Developed and maintained by Google, Angular is an open source JavaScript framework. It’s written in TypeScript and follows a model-view-controller (MVC) design pattern.
Nutrient’s Angular PDF library
We offer a commercial Angular PDF library that can easily be integrated into your web application. Our Angular viewer supports rendering PDF, JPEG, PNG, and TIFF files in any modern browser and on any mobile device without any plugins.
It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case:
- A prebuilt and polished UI
- 15+ annotation tools
- Cropping and rotation tools
- Support for multiple file types
- Dedicated support from engineers
Requirements
- An LTS version of Node.js(opens in a new tab)
- A package manager — npm(opens in a new tab) or Yarn(opens in a new tab)
No additional setup is required to use npm, as it’s included with your Node.js installation.
1. Creating a fresh Angular project
Install the Angular CLI(opens in a new tab) using npm(opens in a new tab) or Yarn(opens in a new tab):
Terminal window npm install -g @angular/cliyarn global add @angular/cliCreate a new Angular application:
Terminal window ng new display-pdfThe
ng newcommand lets you configure the features to include in the initial app. Accept the defaults by pressing the Return key.Change to the project directory:
Terminal window cd display-pdf
2. Adding Nutrient’s Angular PDF library
Add the Nutrient dependency:
Terminal window npm install --save pspdfkityarn add pspdfkitIn the
angular.jsonfile at the root directory, add the following to the assets option:"assets": ["src/assets",{"glob": "**/*","input": "./node_modules/pspdfkit/dist/pspdfkit-lib/","output": "./assets/pspdfkit-lib/"}]
With this, Angular will now copy the Nutrient library assets to the assets directory before running your app.
Make sure your server has the
Content-Type: application/wasm MIMEtype set. Read more about this in the Troubleshooting section of our guides.
3. Displaying a PDF document
Copy the PDF document you want to display to the
src/assetsdirectory. You can use this demo document as an example.Replace the contents of the
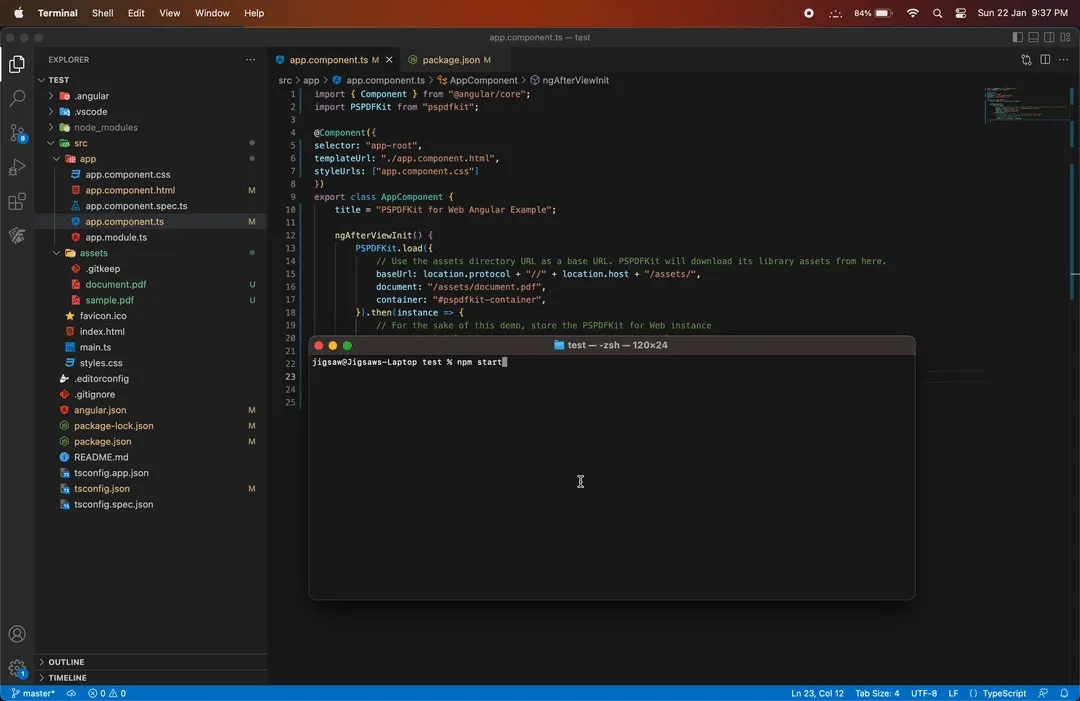
app.component.htmlfile in thesrc/app/directory with the following:<div class="app"><!-- We'll mount the PSPDFKit UI to this element. --><divid="pspdfkit-container"style="width: 100%; height: 100vh"></div></div>In the
src/app/directory, replace the contents of theapp.component.tsfile with the following:import { Component } from '@angular/core';import PSPDFKit from 'pspdfkit';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['app.component.css'],standalone: true,})export class AppComponent {title = 'PSPDFKit for Web Angular Example';ngAfterViewInit() {PSPDFKit.load({// Use the assets directory URL as a base URL. PSPDFKit will download its library assets from here.baseUrl:location.protocol + '//' + location.host + '/assets/',// Replace [YOUR-DOCUMENT] with your document's namedocument: '/assets/[YOUR-DOCUMENT].pdf',container: '#pspdfkit-container',}).then((instance) => {// For the sake of this demo, store the PSPDFKit for Web instance// on the global object so that you can open the dev tools and// play with the PSPDFKit API.(window as any).instance = instance;});}}
The PSPDFKit.load() method creates a new Nutrient instance and returns a Promise resolving to a new PSPDFKit.Instance. It requires a configuration object and returns a rejected promise, PSPDFKit.Error, when the configuration is invalid.
Learn more about the properties of a
PSPDFKit.loadconfiguration.
Start the app and open it in your default browser:
Terminal window npm start --openyarn start --open
The result is shown in the image below.

Conclusion
In this post, you learned how to display a PDF in Angular using Nutrient’s Angular PDF library. If you hit any snags, don’t hesitate to reach out to our Support team for help.
At Nutrient, we offer a commercial, feature-rich, and completely customizable web PDF library that’s easy to integrate and comes with well-documented APIs to handle advanced use cases. Try it for free, or visit our demo to see it in action.
FAQ
Install Nutrient’s Angular PDF library, copy the PDF to the src/assets directory, update app.component.html and app.component.ts, and start the app using npm or Yarn.
Install the Angular CLI using npm or Yarn, create a new project with ng new, accept the default settings, and navigate to the project directory.
Install the Nutrient dependency using npm or Yarn, and modify the angular.json file to include Nutrient assets.