How to flatten a PDF using JavaScript
Table of contents

Flatten PDF documents using our flatten PDF JavaScript API. Create a free account, get API credentials, and implement flattening using Node.js with axios and form-data. Merge all layers — including annotations, form fields, and signatures — into a single non-editable layer for printing and secure distribution.
This post shows how to flatten PDFs in JavaScript using the flatten PDF JavaScript API. The free plan includes 200 credits. Different operations consume different amounts of credits, so the number of PDFs you can process varies. Create a free account(opens in a new tab) to get your API key.
Why flatten PDFs?
Flattening PDFs is essential for document workflows that require finalized, non-editable outputs. Common use cases include:
- Print preparation — Merge all layers — including annotations, form fields, and signatures — into a single layer to ensure printers render the complete document correctly.
- Secure distribution — Lock completed forms to prevent recipients from modifying submitted data.
- Archival compliance — Create immutable document versions for legal and regulatory requirements.
- Consistent rendering — Guarantee documents appear identical across all systems and PDF readers.
- Workflow automation — Process batches of documents programmatically as part of your backend infrastructure.
Nutrient DWS Processor API
Document flattening is one of 30+ PDF API tools. You can combine flattening with other tools to build document processing workflows:
- Convert MS Office files and images to PDF, and then flatten
- Merge multiple documents, and then flatten the result
- Add watermarks and signatures, and then flatten
After creating your account, you can access all PDF API tools.
Step 1 — Creating a free account on Nutrient
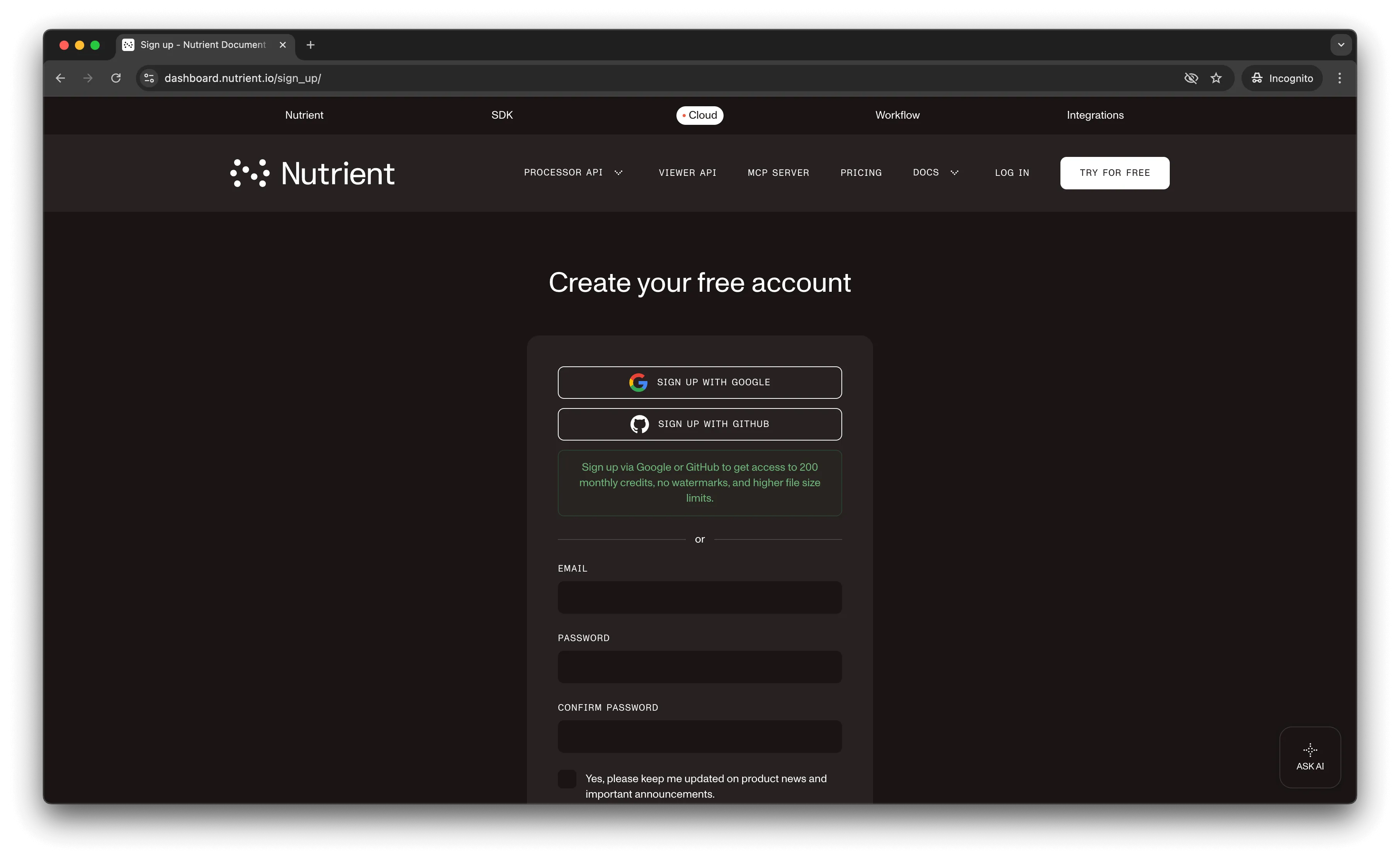
Go to the signup page(opens in a new tab) to create your free account.

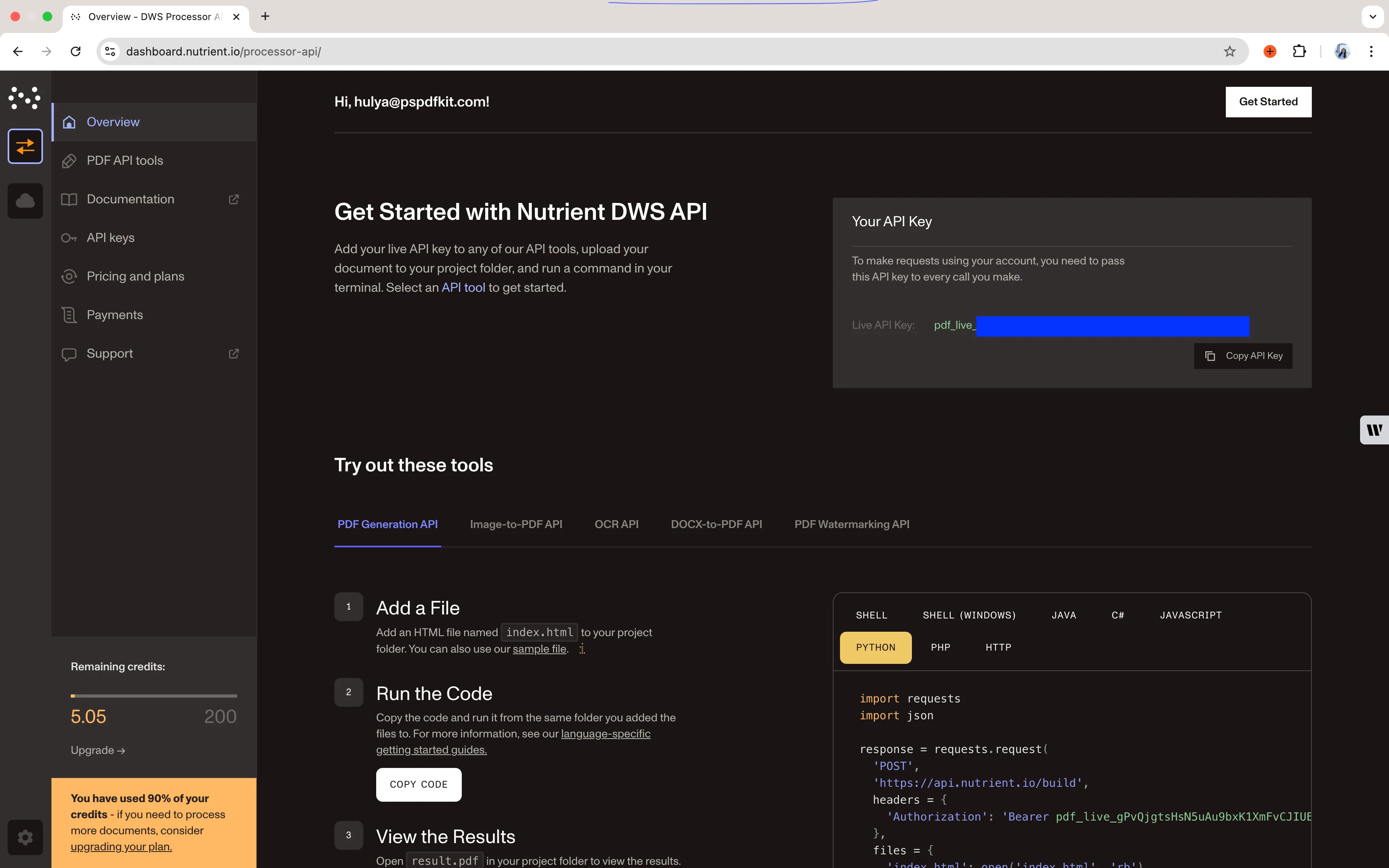
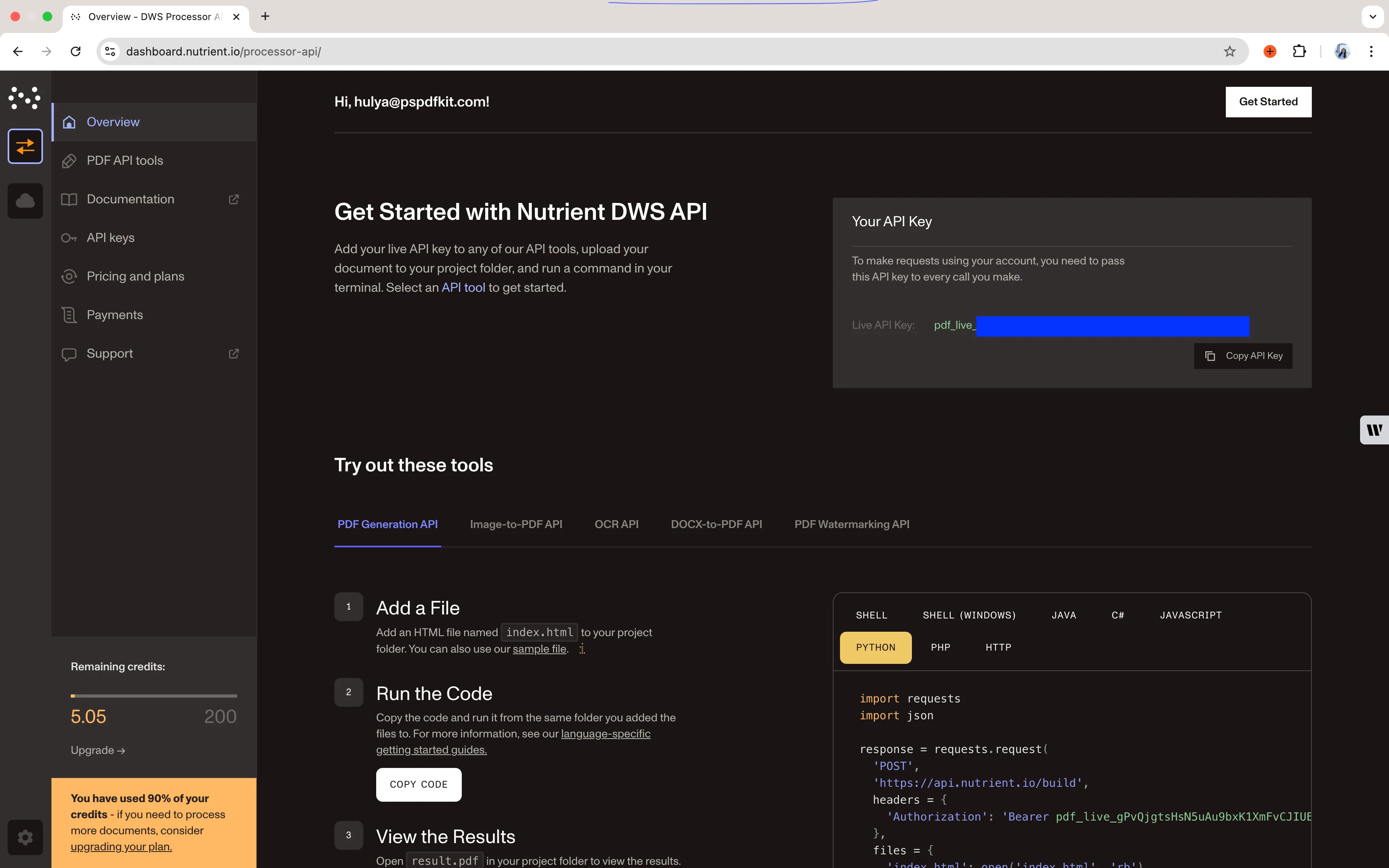
After creating your account, you’ll see your plan overview.

The bottom-left corner shows your 200 starting credits and access to all PDF API tools.
Step 2 — Obtaining the API key
After verifying your email, get your API key from the dashboard. Click API keys in the left menu to see your keys overview.

Copy the Live API key for the flatten PDF API.
Step 3 — Setting up folders and files
Create a folder called flatten_pdf and open it in your code editor. Create two subfolders: input_documents and processed_documents. Copy your PDF file to input_documents and rename it to document.pdf.
Create a file called processor.js in the root folder for your code.
Your folder structure:
flatten_pdf├── input_documents| └── document.pdf├── processed_documents└── processor.jsStep 4 — Installing dependencies
Install these dependencies:
- axios(opens in a new tab) — Makes REST API calls
- Form-Data(opens in a new tab) — Creates form data
Install both:
npm install axiosnpm install form-dataStep 5 — Writing the code
Add this code to processor.js:
const axios = require('axios');const FormData = require('form-data');const fs = require('fs');
const formData = new FormData();formData.append( 'instructions', JSON.stringify({ parts: [ { file: 'document', }, ], actions: [ { type: 'flatten', }, ], }),);formData.append( 'document', fs.createReadStream('input_documents/document.pdf'),);(async () => { try { const response = await axios.post( 'https://api.pspdfkit.com/build', formData, { headers: formData.getHeaders({ Authorization: 'Bearer YOUR_API_KEY_HERE', }), responseType: 'stream', }, );
response.data.pipe( fs.createWriteStream('processed_documents/result.pdf'), ); } catch (e) { const errorString = await streamToString(e.response.data); console.log(errorString); }})();
function streamToString(stream) { const chunks = []; return new Promise((resolve, reject) => { stream.on('data', (chunk) => chunks.push(Buffer.from(chunk))); stream.on('error', (err) => reject(err)); stream.on('end', () => resolve(Buffer.concat(chunks).toString('utf8')), ); });}Replace YOUR_API_KEY_HERE with your API key.
Code explanation
The FormData variable contains the API instructions, and createReadStream reads the input PDF file. The POST request sends data to the flatten PDF API, and the API response saves to the processed_documents folder.
Output
Run the code:
node processor.jsAfter successful execution, result.pdf appears in the processed_documents folder.
Final folder structure:
flatten_pdf├── input_documents| └── document.pdf├── processed_documents| └── result.pdf└── processor.jsConclusion
You now know how to flatten PDFs in JavaScript using the flatten PDF API.
Integrate these functions into your applications to flatten PDFs. The same API token works for other operations like merging documents and adding watermarks. Sign up(opens in a new tab) for a free trial.
FAQ
Flattening merges all interactive and layered elements (form fields, annotations, signatures, transparency) into a single static layer. The resulting PDF appears identical but can no longer be edited — all content becomes part of the base document layer.
No. Flattening is a permanent operation. Once a PDF is flattened, you cannot restore the original editable form fields or layered annotations. Always keep a backup of your original document before flattening.
Flattening typically reduces file size slightly because it removes interactive layer data and form field metadata. However, the visual appearance remains identical to the original document.
The free account includes 200 credits. Each flatten operation consumes 0.5 credits, regardless of file size. This means you can flatten up to 400 PDFs with your free account. You can also combine flattening with other operations (like merging or watermarking) in a single API call.
This code works with Node.js 14 and higher. It uses the axios and form-data npm packages, which are installed via npm. Verify your Node.js version with node --version.
No. This code is designed for Node.js server-side environments because it uses the fs module for file system operations. For browser-based PDF flattening, consider using Nutrient Web SDK instead.