Annotate PDFs with Images via PDFKit

Apple’s PDFKit(opens in a new tab) supports many basic annotations. Unfortunately, it doesn’t support image annotations out of the box, but it does support Stamp Annotation(opens in a new tab)s. So in this blog post, I’ll show you how to use Stamp Annotation(opens in a new tab)s to make image annotations.
If you’re new to PDFKit, read our Creating a PDF in Swift post, which demonstrates how to create a PDF using PDFKit. This post assumes that you know the basics of creating a PDF in PDFKit. You can download the sample project with code.
What is PDFKit?
PDFKit is a powerful tool for working with PDF files, offering a comprehensive suite of features that make it easy to create, edit, and annotate PDFs. With PDFKit, users can effortlessly add text, images, and other elements to their PDF documents, as well as manipulate existing content to suit their needs. Whether you’re looking to create a new PDF from scratch or add annotations and comments to an existing document, PDFKit provides the versatility and functionality required for a wide range of tasks. Its robust capabilities make it an essential tool for anyone working with PDF files, enabling users to add annotations, highlight text, and much more with ease.
Creating Image Annotations
Let’s begin by creating a subclass of PDFAnnotation for an image annotation. We add a property called image, of the UIImage type, to our subclass. We also have to override PDFAnnotation.draw(with:in:)(opens in a new tab) to enable the drawing of our image with an annotation:
=
class PDFImageAnnotation: PDFAnnotation {
var image: UIImage?
convenience init(_ image: UIImage?, bounds: CGRect, properties: [AnyHashable : Any]?) { self.init(bounds: bounds, forType: PDFAnnotationSubtype.stamp, withProperties: properties) self.image = image }
override func draw(with box: PDFDisplayBox, in context: CGContext) { super.draw(with: box, in: context)
// Drawing the image within the annotation’s bounds. guard let cgImage = image?.cgImage else { return } context.draw(cgImage, in: bounds) }}=
In our above subclass, we are using the stamp annotation type since it is the type closest to an image annotation. We don’t want our subclass to allow creation of other annotation subtypes, so we’ve made the default initializer private.
The new image annotation can be used in the same way as the other default annotations. All we need to do is create a new object of PDFImageAnnotation with the desired image and bounds and add it to the page:
=
let image = UIImage(named: "myImage")let imageAnnotation = PDFImageAnnotation(image, bounds: CGRect(x: 200, y: 200, width: 200, height: 200), properties: nil)page.addAnnotation(imageAnnotation)=
Managing Image Annotations in PDFs
Managing annotations in PDFs is essential for adding context to specific sections, including images within the document. Using annotation tools, users can add, edit, and delete annotations to enrich their PDFs. With the appropriate tool selected, users can highlight key areas or add text boxes to offer additional explanations, making the document both informative and visually engaging.
PDF Annotation Tools for Images and Content
Annotation tools in PDF editing software can enhance both text and images within PDFs. Tools such as the arrow and stamp features are ideal for marking specific areas of interest, while the text box tool allows users to add detailed notes or explanations. To highlight key information, users can apply highlights and shapes around text or images. Advanced annotation tools may also provide markup options for adding drawings, shapes, and resizing or cropping, ensuring a comprehensive set of features for any annotation need.
Conclusion
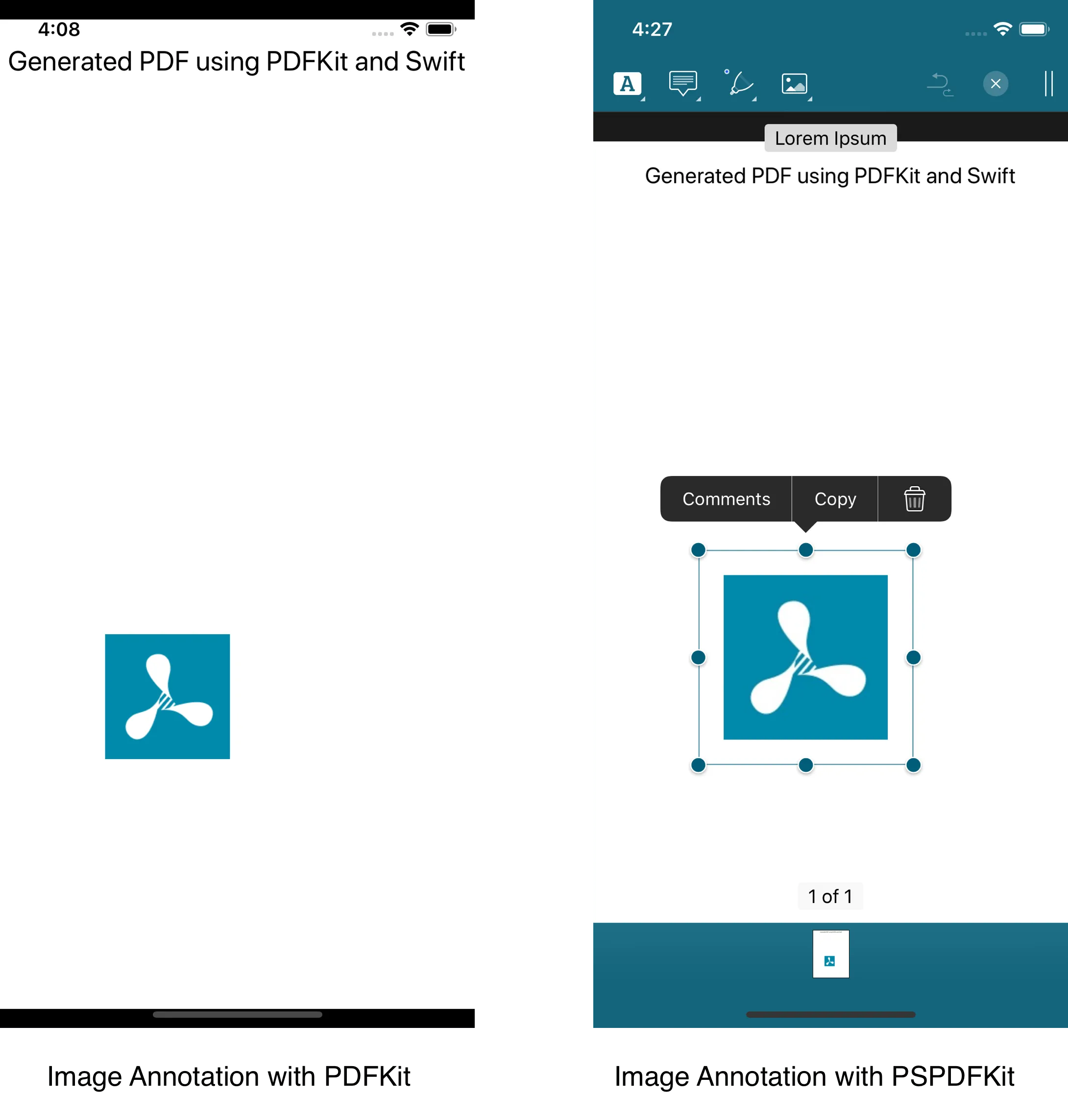
That’s it! This is a basic way to add image annotations to a PDF using PDFKit. However, a user might sometimes require more features, such as resizing the image after adding it to the PDF, or something as simple as moving the image around. In such a case, Nutrient is a good choice, because it already has an array of features built in. Below is an example of an image annotation with PDFKit versus wih Nutrient.

Nutrient’s features support not only image annotations, but also sound, video, and link annotations. With our deeply integrated systemwide support for PDF documents, working with PDF documents is convenient and easy.
FAQ
What is PDFKit and what can it do?
PDFKit is a framework provided by Apple for creating, editing, and annotating PDF documents in iOS applications.
Can I add image annotations to PDFs using PDFKit?
While PDFKit does not directly support image annotations, you can use Stamp Annotations as a workaround to achieve this.
How can I manage annotations in a PDF?
You can add, edit, and delete annotations using the tools available in PDFKit, allowing you to enrich your PDFs with additional context.
Is it possible to resize or move image annotations in PDFKit?
PDFKit provides basic annotation functionality, but for advanced features like resizing or moving annotations, you may want to use Nutrient.
Where can I find sample code for PDF annotation in Swift?
You can download the sample project with code linked in the blog post to see how to implement PDF annotations using PDFKit.