PWA — Progressive web applications
Table of contents

In the past few years, the web platform has been adopted to build richer web applications for a number of targets, including mobile and desktop. As a response to this trend, browser vendors have been working to come up with a set of guidelines and APIs that let users turn their applications into progressive web apps that behave more like native ones.
The term progressive web apps (PWAs) was coined by Alex Russell (Google) and Frances Berriman, and it's usually used to describe applications that, building on the web platform foundation, use advanced browser APIs to enhance an application's behavior and provide more native-like experiences.
Google describes PWAs as:
- Reliable — They load instantly even in uncertain network conditions or when offline.
- Fast — They respond quickly to user interactions with no janky scrolling.
- Engaging — They feel like a natural application on the device, and they have an immersive user experience.
To help teams working on PWAs, Google compiled a comprehensive checklist(opens in a new tab) with all the requirements for going from a Baseline PWA to an Exemplary PWA.
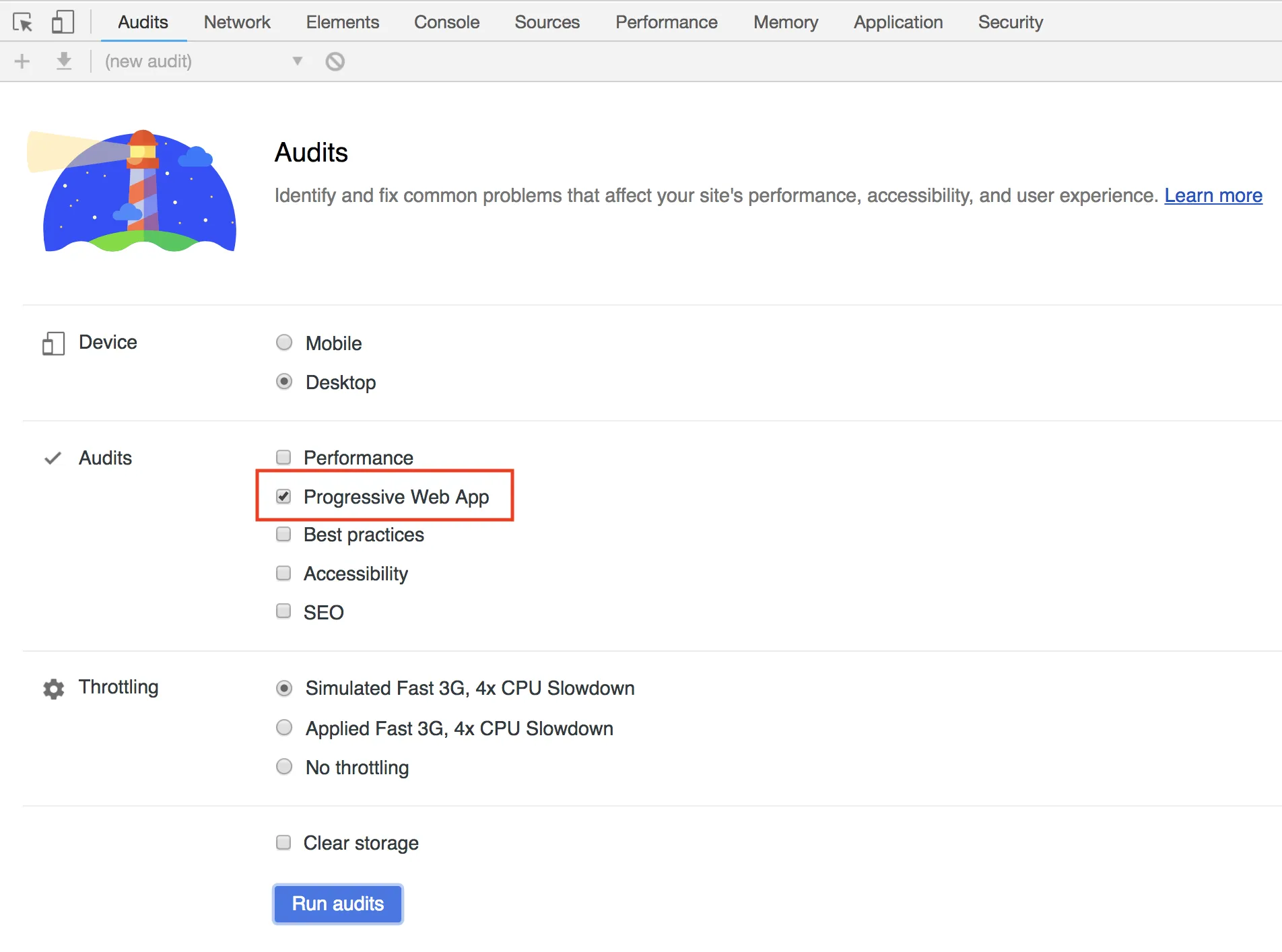
Checking if a web application meets the standard of PWAs is very easy. Lighthouse from Google ships with an ad-hoc progressive web app audit that can be run via Chrome Developer Tools. It's located in the Audits panel of Chrome Developers Tools. Needless to say, we highly recommend you check it out and audit your web application!

Progressive web applications are a great choice for many companies due to their easy-to-port and multi-platform nature.
We’ve seen an increasing interest in PWAs from our customers, and in the last year, both a number of unofficial “app stores” (like Appscope(opens in a new tab)) and better tooling have come to life.
Nutrient Web SDK and PWAs
Nutrient Web SDK is a single-page application that’s capable of rendering and modifying PDF documents with a server component, or thanks to WebAssembly, even in the browser.
It already comes with a number of optimizations around performance and engagement that make it feel snappy and as close to a mobile application as possible.
However, since our application is an SDK that runs on the host (customer) webpage or application, it doesn’t come with built-in offline support (service workers) and storage mechanisms... yet. Any non-sophisticated attempt to register a service worker would likely break our customers’ app registrations.
While we might add built-in offline capabilities in the future, right now it’s already very easy to integrate Nutrient Web SDK so that it behaves like a PWA. In fact, most of the time, precaching all of the Nutrient Web SDK assets with a service worker and providing in-browser storage for PDF documents using IndexedDB is enough to get a Baseline PWA experience.
Although some of our customers have already integrated Nutrient Web SDK in their PWAs, we thought it would be valuable to provide an example and a guide to successfully building a Baseline PWA.
A progressive web application example and guide
That said, today we’re open sourcing an example PWA that integrates Nutrient Web SDK.
Go ahead and try out the PWA example and check out its source code on GitHub(opens in a new tab).
We also wrote a companion guide to walk you through the making of a simple Baseline PWA.
Please check both out and don’t hesitate to provide any feedback! This can be done via a GitHub issue(opens in a new tab) or through our support contact form.