Evaluating the render fidelity of PDF.js
Table of contents

PDF.js has improved, fixing issues like blurry QR codes and missing images, but it still struggles with washed-out graphics and rendering inconsistencies. Nutrient Web SDK offers a superior alternative with WebAssembly-powered performance, advanced document editing, AI-driven enhancements, and robust security features. If you need reliable, high-fidelity PDF rendering, Nutrient Web SDK is the better choice. Read on for details!
Every week we work with partners, helping them migrate projects from the open source PDF.js project to our commercial Nutrient Web SDK. This often happens after customer complaints reach a critical level and attempts at fixing the open source code fail. Meanwhile, our Sales team is often asked why customers should choose a commercial solution over a free one.
In this article, I try to be as fair and unbiased as possible. Our foundation in working with our partners is one of trust and mutual respect, and we have no interest in exaggerating for marketing reasons. All bugs are reproducible and public and were verified at the time of writing this article. If you see any issues with this article, please contact me via Twitter(opens in a new tab).
What’s the difference between PDF.js and Nutrient?
PDF.js started as an experiment at Mozilla to see how far the company could push the browser with pure JavaScript rendering. It heavily relies on advanced browser features, which often results in inconsistent document rendering between different browsers or even different operating systems. This makes QA extremely cost intensive, as there’s a need to test Windows, macOS, Linux with Chrome, Firefox, Safari, Edge (which is now Chromium-based), and ideally the range of most popular options. Oh, and don’t forget to test mobile browsers, as they also behave differently.
There are also various commercialized variants of PDF.js that use the same render engine. As such, they all have the same problems as the open source version — specifically, they don’t include support for render fidelity issues.
Nutrient Web SDK takes a more nimble approach to document rendering, using the same C++ rendering core that we use across all our platforms. We use WebAssembly to run our existing render core in the browser (via standalone deployment) or on servers (via Docker deployment). This guarantees that we render documents the same everywhere — no matter the browser version or operating system. There will still be differences in how browsers render the user interface, however, we can guarantee documents look exactly as they should.
Our PDF rendering engine shares code with PDFium, the PDF engine used in Google Chrome and on the Android operating system. This guarantees that it’s widely battle-tested and secure and that it renders correctly. Our fork heavily improves performance, so it still performs well in browsers.
New features and enhancements in Nutrient Web SDK
While accurate rendering is essential, modern document workflows require more than just viewing. Nutrient Web SDK adds powerful tools for editing, collaboration, and security, making it a complete solution for handling PDFs and other documents.
Rendering and performance enhancements
- WebAssembly-powered performance — Nutrient Web SDK now delivers even faster PDF rendering, with reduced memory usage and efficient page preloading.
- Advanced annotation rendering — Supports blending modes and appearance streams for annotations, improving fidelity when exporting PDFs.
- Shadow DOM for integration — Eliminates iframe overhead, improving speed and integration with frameworks like React and Angular.
Document editing and form handling
- Full support for form filling and editing — Users can now not only fill out forms, but also create and manipulate form fields programmatically.
- Page manipulation tools — Page cropping, rotation, reordering, and extraction are now built-in, allowing for complete document editing in the browser.
Office document support
- Native viewing of Word, Excel, and PowerPoint files — No server or Microsoft Office required; documents can be converted and displayed seamlessly.
- Multi-format conversion — Convert Office files to PDF, extract content, and enable annotations across multiple formats.
AI-powered enhancements
- AI Assistant for document summarization and redaction — Users can ask questions about a document, summarize content, or apply AI-powered redactions.
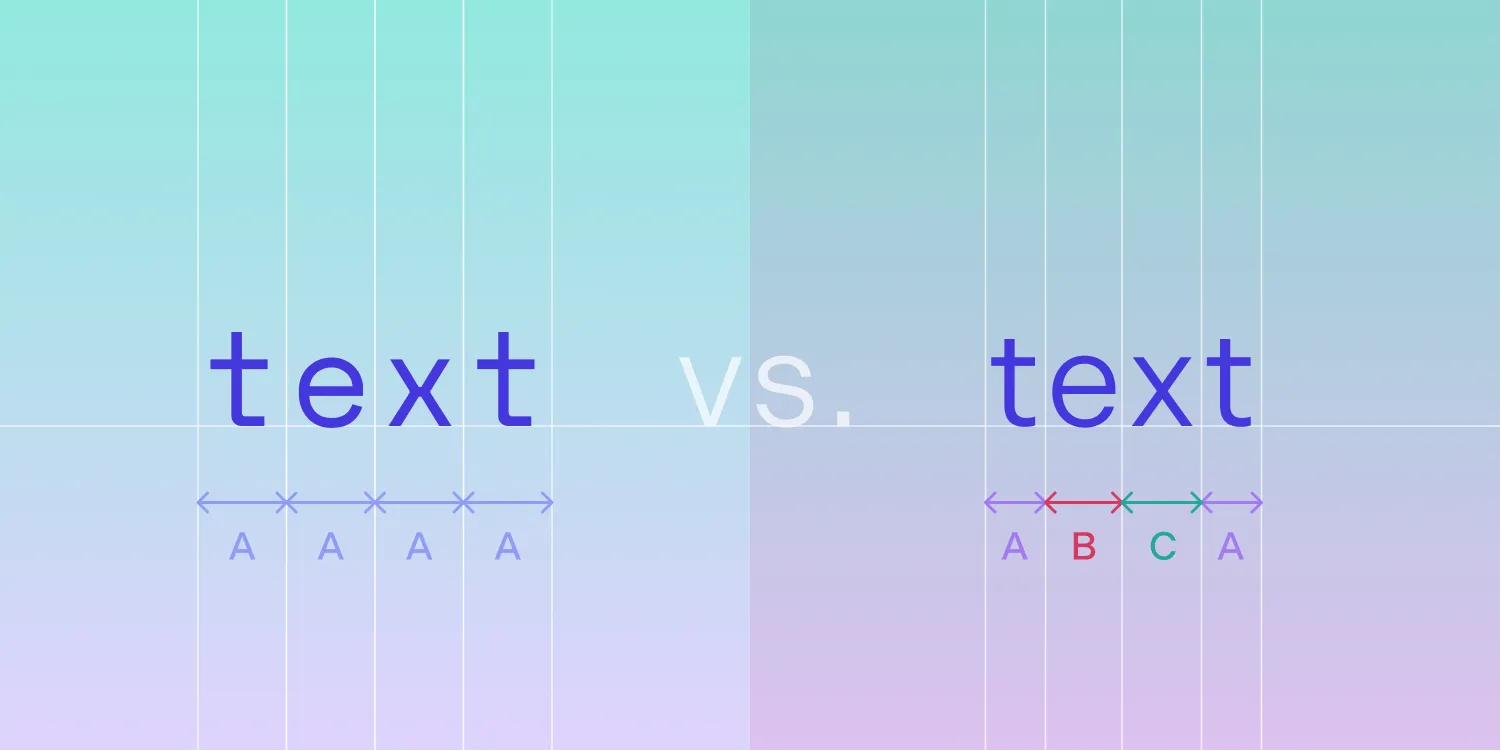
- Text comparison tool — Highlights differences between document versions, making revision tracking easier.
Security and compliance improvements
- AES-256 encryption support — Ensures high-security document storage and transmission.
- Long-term validation (LTV) for digital signatures — Allows signatures to remain verifiable even after certificate expiration.
- Built-in compliance tools — Redaction and permission enforcement tools ensure documents meet regulatory standards like GDPR and HIPAA.
How does PDF.js compare?
While PDF.js has improved since 2020, some limitations persist. Let’s examine the current state of its rendering fidelity.
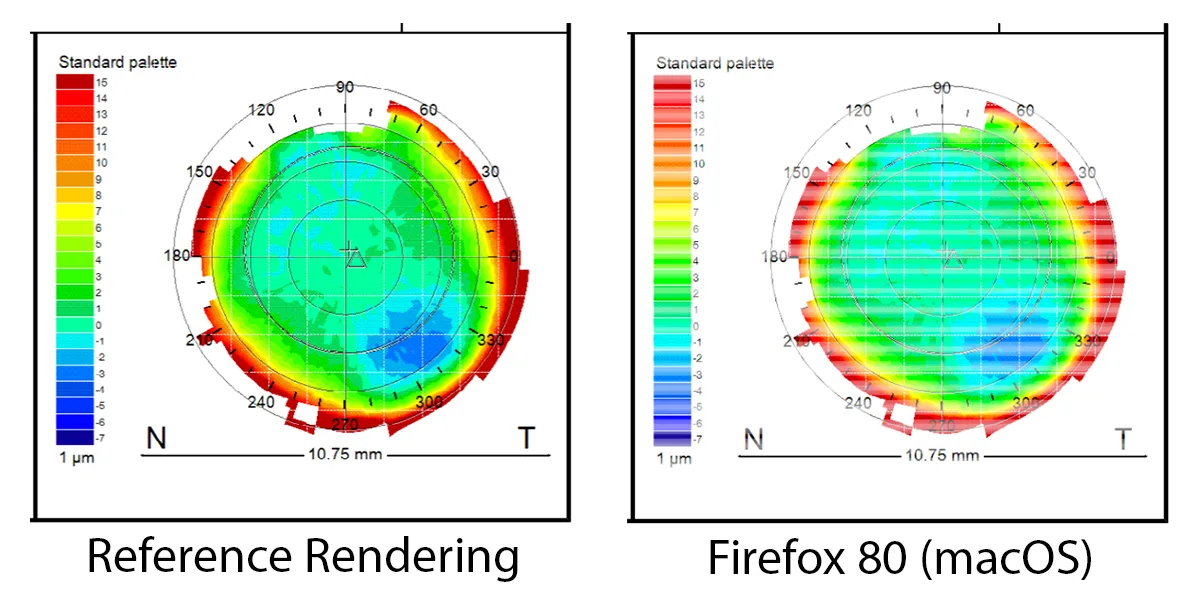
Render fidelity 1: Washed-out graphics
The combination of rendering bugs in the PDF.js render engine combined with render bugs in browsers makes it extremely challenging to be accurate.
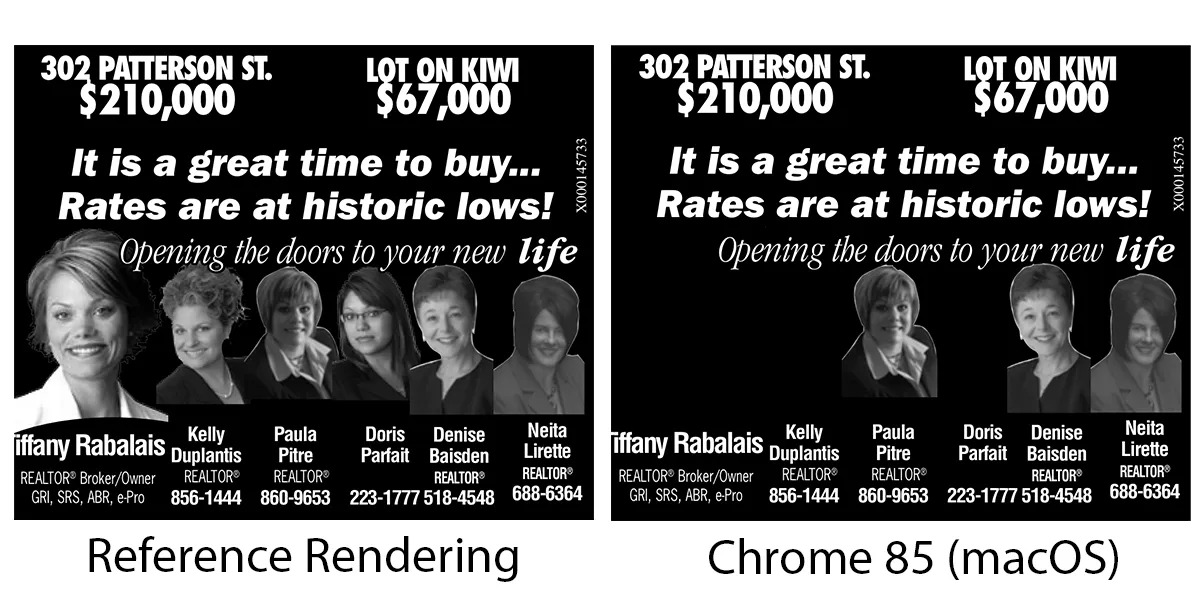
Problems with rendering can show up as relatively harmless image problems, like the effect in the following image, where it looks like an inkjet printer ran out of ink.

The issue with washed-out graphics(opens in a new tab) remains unresolved as of 2025. While some rendering improvements have been made, there are still cases where PDF.js fails to render colors accurately, leading to faded or “inkjet low ink” effects. This problem, first reported in 2013, is still open in the PDF.js issue tracker(opens in a new tab).
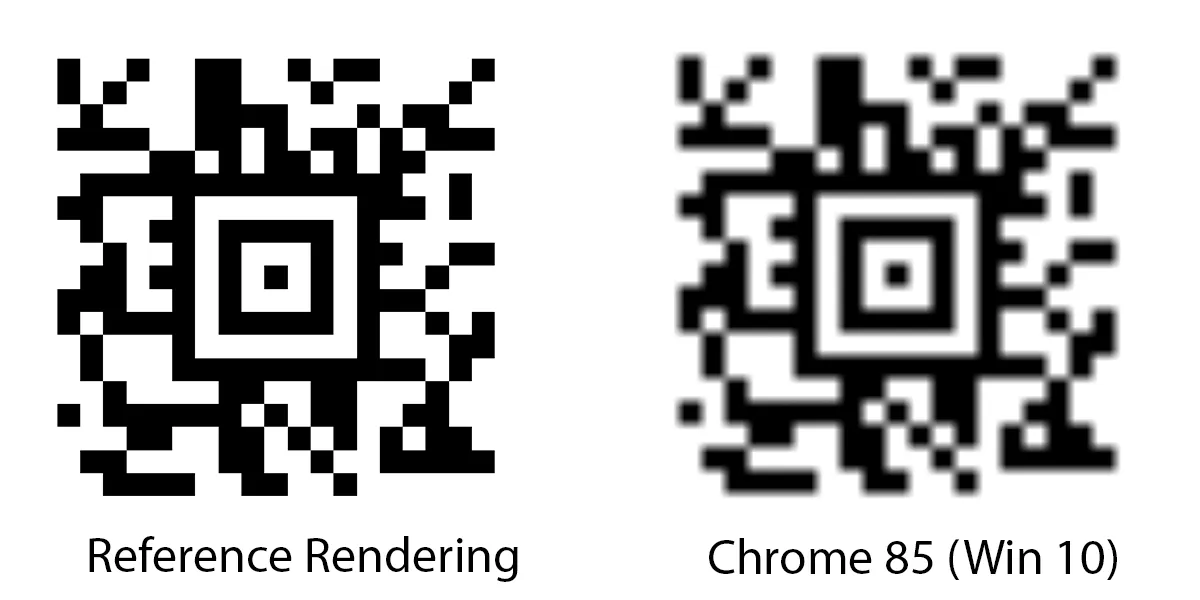
Render fidelity 2: Blurry QR codes (fixed in 2021)
Previously, PDF.js had trouble interpreting image masks, which led to blurry QR codes(opens in a new tab) that were hard to scan. This issue, reported in 2014, remained unfixed until late 2021, when a patch was finally merged(opens in a new tab). The fix correctly interprets image smoothing settings in PDFs, meaning QR codes now render as expected in modern versions of PDF.js.

Render fidelity 3: Missing images (fixed in 2022)
Another serious issue was missing images due to problems with pattern fills and soft masks. This problem, which led to graphical elements disappearing in certain PDFs(opens in a new tab), was reported in 2015. Fortunately, a fix was implemented in 2022(opens in a new tab), ensuring such patterns are now rendered correctly in the latest versions of PDF.js.

The value of quality assurance and support
Most of our customers have no interest in running a QA department for their PDF viewer — it should just work. However, all software has bugs; this includes PDF.js, and Nutrient Web SDK as well.
When your customers have issues with documents not rendering as they should, they’ll expect a fix. We prioritize a fast support experience that fixes issues quickly, and we release new tested versions of our SDK every two to four weeks.
What’s important for your business is that you can rely on a document looking correct both in your browser and on all the other desktop and mobile browsers out there. Having to test all browser and OS combinations is extremely time and labor intensive.
If you license Nutrient Web SDK and encounter an issue with render fidelity, we’re here to help. In fact, we regularly fix issues in our render core and even contribute back to Google’s PDFium so that these issues are also fixed in Google Chrome and Android’s native PDF renderer.
Conclusion
Since this article was first written in 2020, Nutrient Web SDK has made significant advancements, introducing AI-powered features, Office document support, improved annotation tools, and cutting-edge security measures. Meanwhile, PDF.js has resolved some past issues but still suffers from rendering inconsistencies and lacks the depth of features found in commercial solutions.
If you’re looking for a high-performance, feature-rich document viewer and editor, head over to our trial page and download Nutrient Web SDK.